
Software design is the act of determining the user's experience with a piece of software. It has nothing to do with how the code works inside, or how big or small the code is. The designer's task is to specify completely and unambiguously the user's whole experience. --- David Liddle, Bringing Design to Software [Liddle96]
Here are the beginnings of a pattern language that can be used to generate software designs which are user centered. By user centered, we mean software designs that place the user's experience first and foremost. We will be concentrating our patterns on the place where a user interacts with the application: the user interface. Even if a software system is architected in such a way that its internal structure and operations are efficient, elegant and correct, it is ultimately the interface by which the end user judges its usefulness.
We have spent decades perfecting the craft of software engineering and we are only now starting to concentrate on the human-computer interface. That interface needs to be more than just a series of windows, command prompts and forms. It must be designed to heighten the users experience with software systems. In order to provide pleasurable and productive experiences we must not only choose our interface tools correctly, but we must choose our conceptual environment with wisdom. A collection of tools and gadgets, no matter how logically or efficiently organized, doesn't create a whole and complete environment. We must make the environment hospitable for users.
By using the patterns described here, you should be able to develop languages that help you build environments that will be pleasurable and productive to use. You won't find information here on how to use icons, pop-up menus, dialog boxes and other interface gadgets. Our primary focus is on the higher level patterns found in all good user interfaces: Patterns that help us design interfaces that provide the user with positive experiences using well engineered software systems.
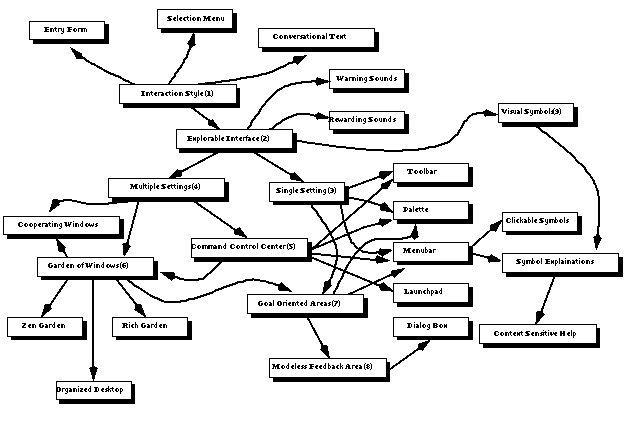
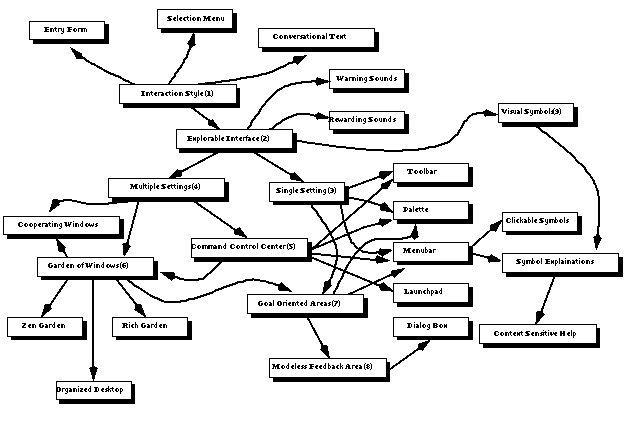
To show how the patterns fit together, we have drawn a map (see Figure 1).

In this map, we have shown the patterns identified so far. The ones with sections numbers are defined in this paper, the others are forthcoming. This map is focused mainly on Explorable Interface.
Let's look at a summary of the language, with the patterns grouped by area of focus. All pattern names are followed by its section number. Patterns that are not included in this document are followed by (TBD). We have tried to include enough patterns to give you the flavor of the language.
First, the following meta-pattern leads us towards the major paths through the language:
Here are the four major user interface paths in this language. Your interface will consist of one or more of these patterns:
Sound is an often ignored medium. We have identified two basic sound patterns:
Humans are visually oriented creatures. Here are some important patterns to help us understand what we see:
Gadgets, widgets, components and gizmos are the concrete things interfaces are made of. They too, like more traditional patterns, are solutions to re-occuring problems in a given context:
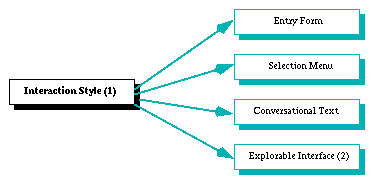
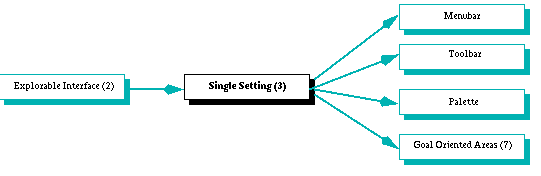
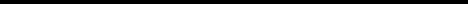
The nine patterns described in this document are presented in a modified version of the form described by Christopher Alexander [ALEX77]. Whereas Alexander ended the body of his pattern with the solution, we place the solution after identifying our forces. We preface each pattern with an exemplary picture of the pattern at work and a mini-map diagram to show you where the pattern lies within the language.
You can use the patterns here to derive your own language for describing how you intend the user to experience your application. A good place to start is with the meta-pattern: Interaction Style.


...there are many ways the user may interact with your system. The various interaction styles that you can choose will provide the framework for the user's experience.
It is essential that the interaction style match the needs of the audience.
You need to provide an interface for the user to interact with the system. But how much computer experience does your user have? How much training will your user receive? For instance, text editors such as vi or emacs are useful tools for most programmers, but inappropriate for occasional users.
As a designer, realize when users become frustrated with a program, it is because they know what they want to do, but cannot because the program has a ``secret language'' that the user does not understand.
The computer interface can be an unfamiliar and unnatural thing, but a well designed interface will minimize the gap between a user's goals and the knowledge required to use the interface. Edwin Hutchins, James Hollan and Donald Norman [Norman86] defines these as the Gulf of Execution, the effort required determining how to get a program to do what the user wants, and the Gulf of Evaluation, the effort required to interpret the feedback provided by the program.
Selecting an inappropriate interaction style could increase the Gulf of Execution. Consider a factory foreman with poor typing skills. Providing a command language interface would force this user to do a lot of typing, which in this case would exceed the user's capability, and would almost certainly result in a frustrated foreman.
Remember, the system you are creating is supposed to be a tool to help the user with his work.
Therefore:
Study the user and his environment. Work with the user to determine what interaction style is best. Keep things simple and consistent. There are several primary interaction styles: Menu Selection, Form Fill In, Command Language, and Direct Manipulation [Shneiderman92]. Use menu selections to structure the decision making path. Use form fill Ins for data entry tasks. Use command languages when expressibility is an overriding factor. Use direct manipulation interfaces for highly interactive tasks.
A menu selection interface guides the user through well defined tasks. Softkey's MPC Wizard uses this type of interface to guide the user through a series of personal computer diagnostic tests.
Tasks requiring a great deal of user entered information, such as Windows95 Dial-In Network Setup window, are candidates for form fill in.
Programmers and scientists often require the flexibility and power of conversing with the computer by using command languages such as C++, Java and Unix shells.


...when you and the user agree that an interactive (direct manipulation) interface is the most appropriate for the system (Interaction Style), it is still necessary to provide the user, who has knowledge in his task domain, a path to attain his goals even if he is not computer literate.
A user will be apprehensive of interfacing with the application when they view the computer as nemesis. An relationship needs to be formed between the user and the application. The interface must provide the means to do so.
For experienced users, prior bad experiences make them wary of using your application. That user wants an application interface that they don't feel timid around, an interface that doesn't feel dangerous to use.
If the user accidently deletes text, or bolds a selected paragraph instead of justifying it, he wants to undo that mistake. Applications which do not provide that functionality are mistrusted; the user will never venture beyond the safety of well known features and commands.
Both novices and experienced users will not only want a trustworthy interface, but will want the computer to help them complete their tasks in a manner that puts less of the burden on them, and more on the computer.
Complicated or boring interfaces (especially those that require repetitive actions) make the user aware that a computer is situated between him and his work. A person with low motivation will become even less motivated when confronted with a complicated interface. An ideal interface is non-obtrusive and lets the user concentrate on the task at hand. The interface is the user's guide through the task domain.
Therefore: Provide a graphical interface which allows the user to experiment and explore the application. In order to keep the user engaged, you must build trust. Don't allow the result of manipulation to destroy the user's trust in the application. Any user initiated command should be immediately reversible or cancelable.
The point and click aspect of a direct manipulation interface presents the user with objects and actions he is familiar with. This helps minimize the amount of computer literacy and memorization required to use the interface. The unmotivated users become engaged with the little gadgets they can click on.
Engagement occurs when a user experiences direct interaction with the objects in a domain; the feeling of manipulating the actual object instead of computer representations.
Personal computer based word processing software, such as Microsoft Word and Wordperfect use an explorable graphical user interface. When the user changes the font style, the display is updated to show how the page will look when the document is printed. If the user doesn't like what he sees, then he can choose another font or go back to the original. When the user prints the document, and suddenly realizes that the printer is not configured to use the font, he can cancel the print job before it wastes lots of paper. The user feels safe playing with the interface.
Other good examples of explorable interfaces include Desktop GUI environments such as the Macintosh Finder and CDE (Common Desktop Environment).
Now determine if the majority of the user interaction will occur in a Single Setting or if Multiple Settings will be required to support all of the user's activities. Provide appropriate Visual Symbols to keep the user engaged and informed. In addition to visual feedback provide positive audio feedback (Rewarding Sounds) or negative audio feedback (Warning Sounds)...


...one form of Explorable Interface involves applications or subsystems that support a single conceptual focus. These packages, such as simple word processors, text editors, paint programs, forms entry systems and terminal emulators, are focused on performing one basic task well. The focus is usually on the manipulation of a certain contextual type of task or data.
Single conceptual focus applications must not distract the user with unnecessary interface artifacts.
In a single concept application, lots of busy satellite windows can distract the user from the current task. These windows can draw the user's attention away from that basic task and break his train of thought.
Users want to focus on the problem at hand. Other windows should not physically get in the way of the data being focused on. Loss of focus can lead to catastrophic situations.
Consider a user whose primary task is to track enemy planes by observing and reacting to data displayed in a radar window. The user must maintain focus on this window. Any other windows displayed must support this task and not obscure the radar display. An example supporting window can be one that shows additional data on the capabilities of a plane being tracked. If this window obscures the radar display, the user cannot continue to track the location of the planes until it is dismissed.
Therefore:
Choose a primary setting for the focus and don't let it be obscured by supporting agents such as toolbars, palettes and other windows. These agents are scenery for the primary thread of interaction. It is imperative that single concept applications always keep you in the context of the data being manipulated.
A single setting is the opposite of the theatrical term multiple settings. A single setting is focused on one particular thread of action occuring on the stage. It is here that all of the audience's attention is drawn. There is no additional action going on outside of the main dialogue. The scenery is supportive, not distracting.
Simple paint programs, such as Microsoft's Paint, are examples of a single setting. Your focus is on the painting at hand. All the other icons and the palette exist as scenery; the selected tool is an agent. All work together to present a single setting.
Even in more modern paint programs, such as Fractal Design Painter, although there are palette and tool windows that can overlap the painting canvas, the focus on the painting at hand remains. Additional canvas windows represent their own single settings. You focus on one canvas at a time. A canvas used as a clipboard is just another agent for the target canvas.
In most window based systems, this type of application almost always require a master Menubar and a Goal Oriented Areas. In addition, since the application will be the center of attention, compliment it with a rich assortment of Toolbar and Palette components (where applicable)...


...one form of Explorable Interface involves systems that support multiple tasks, often without a single focus. Packages such as desktop publishing systems, desktop operating environments, integrated development environments and animation systems, perform many different (but related) tasks to get the job done.
The system needs to perform multiple related tasks to achieve the user's desired goal.
When more than one task must be performed to get the job done, the tasks must work together seamlessly. This means multiple applications, modules or windows are required to cooperate.
Even though the system is bound together by a single purpose, different tasks operate on different data or work in different settings.
A desktop publishing system must tie together many cooperating tasks in order to get the job done. What if you want to print a document and continue editing before the print job has completed? The print task must cooperate with the editing task. Should you have to save your document before spell checking it? Can you move around in your document during the spell checking process? The spell checker may be a major task or even a seperate application from the document editor.
Therefore:
Provide each major task with its own setting and use navigational tools to tie them together. These settings must cooperate and work together, without requiring the user to halt or quit tasks to reach each other.
Framemaker is a desktop publishing system that contains cooperating tasks. You can print a document before saving it and popping up the spell checker window doesn't prevent you from accessing other tools or your document.
More dramatic examples are provided by Integrated Development Environments, such as Smalltalk. You can seamlessly transition between editing, browsing and execution. None of these tasks require another to be shut down or halted.
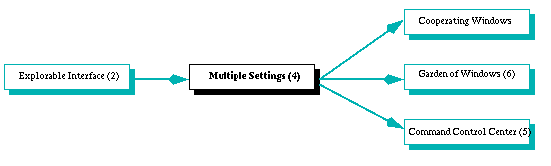
In theatre terminology, multiple settings is defined as more than one setting on a stage at the same time. Jonnie Mobley provides the following example [Mobley92]:
In this century, English playwright Alan Ayckbourn has used a multilevel setting for several of his plays. In How the Other Half Loves, two couples have their living rooms on the stage at the same time. The couples pass without seeing each other. At one point, two dinner parties, on different nights but involving the same guests, are enacted simultaneously with the table at center stage being in each couple's dining room. The timing by the actors must be impeccable to make it work, but it provides a delightful farce, due in no small part to the ingenuity of the multiple settings.Just as we would shift our concentration to and from each dinner party, a user needs a mean of navigation to shift from one task or setting to another. While the focusing of tasks is mostly controlled through user initiated navigation, all tasks must cooperate in order to pull off our farce.
Contrast this pattern with Single Setting, but keep in mind that a multiple setting application can be seen as a collection of these. Regardless, you will need to define your Garden of Windows, Cooperating Windows and a Command Control Center to tie them together...


...when your application has Multiple Settings, each application must be easily accessed and integrated in order to create the sense that everything is leading the user to reaching the established goal.
Users need a well defined mechanism to initiate tasks and navigate among them.
Users want a consistent interface that is always present and easy to reach, an interface they can use to instruct the application to do their bidding.
When there are many tools, windows, or areas of concentration, users will need a mechanism to get there. And without a central navigation center, users will be forced to search for previously opened applications. This may result in two or more instances of the same application because the user could not find the previous instance.
Separate windows in an application should not exist without any well defined way to control them. This is especially true in a multitasking environment, where multiple distinct applications may be running at the same time. The user needs to know what visible or iconified window belongs to a particular application.
Consider an integrated development environment (IDE) that allows the users to bring up the debugger only from the compiler window's menu bar. What if the user wishes to debug a previously compiled program? How will she know that she needs to bring up the compiler window to access the debugger? An intuitive solution is needed.
Therefore:
Provide a command control center that is always present, easily accessible and provides quick access to tools, tasks and windows. If a single control center window cannot be provided, present your control center as commands that are accessible from every window's menubar.
The command control center acts as the ``home base'' for coordinating applications within Multiple Settings, or for coordinating secondary windows within a Garden of Windows.
In Symantec Cafe (a Java program development tool), users know they need to perform tasks such as edit, compile, run and debug. But, how do they navigate through these tasks? They use menubars, toolbars and other controls to reach each task. Once these tools are identified, they should be easy to locate and provide navigation among tasks as seamlessly as possible. In Cafe, each task is associated with a window. A command center model is adopted that makes it easy to select tasks by choosing windows.
The Windows 95 Start Bar is always visible and always contains the names of the running applications. One simple click of the mouse on a name brings any application to the foreground. The users remember where these controls are and rely on them to get around.
When building your control center, you may use a Menubar, or perhaps a Launchpad to provide navigation among your Garden of Windows, while a Toolbar or Palette to provide access to tools...


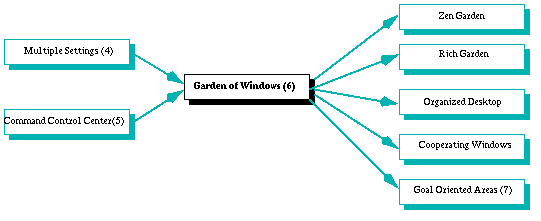
...for each application within Multiple Settings the user may be performing more than one distinct task at a time or may require several views of information in order to get the job done.
You need a way to partition these tasks into assimilable pieces so that the user is not overwhelmed.
Too much functionality and data clutters a window and will overwhelm the user with information. Lots of graphs, scrolling text, blinking icons and multiple views of the same data can give the user a headache.
A huge single window is a throwback to the days of screens and consoles. The applications tile the screen into areas of functionality. These areas may or may not be related. In single task applications, such as a text editor, this may be fine. But in multiple task applications, this will only clutter the single window. A user can only focus on one task at a time and should not be forced to mentally filter out data that is not relevant to that task.
In Netscape Navigator, a huge single window is used as the primary canvas for all web page content. In order to prevent the user from having to do page loads for additional windows, web pages are often broken up into poor man's windows: frames. This is a poor partitioning of tasks. They are still encapsulated by one window (the Navigator) and each frame begs for the user's focus.
Therefore:
Use a separate window for each distinct task and each unique view of data that is related to the same application. Label the window with the name of the task.
In an integrated development environment (IDE), such as Symantec Cafe, you have a collection of tools to help you develop an application. Each tool carries out a distinct task: managing projects, editing source files, compiling source files, debugging programs and running the resulting application.
These tasks can operate somewhat independently and that makes an IDE useful. The code can be edited in one window and the results viewed in another. The edit window is labeled with the name of the source file, so the user is reminded that the data displayed and the controls contained within the window are related to the task of editing a file. The output window is labeled ``Output'' to remind the user that the window contains information related to application results. At any time, the user chooses which window to focus on, while keeping them all close at hand.
A user may want to see data displayed in different ways. Therefore, it may be useful to display data in both tabular and graphical form. The tabular form displays exact values while the graphical form allows the user to see trends and patterns. An EKG display shows the exact pulse and blood pressure digitally, but also provides a display showing the heart rhythm.
Use Organized Desktop to help determine how to arrange your windows. Use a Command Control Center to help manage the workspace, and allow for communication and organization between tasks through Cooperating Windows. Each of these windows may consist of a Goal Oriented Areas.
Too many windows will clutter the screen and may confuse the user. However, artificially limiting the number of windows in order to reduce clutter can reduce a user's productivity. For applications which are geared toward novices or have a small number of tasks to perform, consider building a Zen Garden. For applications which require greater flexibility or configurability, and have more demanding users, consider a Rich Garden...


...whether you are working with a Single Setting or a Garden of Windows several functions may be needed by a user to achieve his goal.
Related functions, composing a task, need to be organized in a coherent manner.
Placing related functions into a window keeps them together, but they must be grouped so the user sees a logic in the layout.
A poorly organized layout is intimidating and difficult to use. An interfaces that requires the user to jump around the screen, selecting functions from nested windows is inefficient and annoying, because it interrupts the natural flow of work.
The purpose of a kitchen is to prepare a meal. This involves getting food from the refrigerator and pantry, retrieving pots and pans from the cabinets, cooking the meal on the stove, and washing up afterwards. These are the related subtasks that are performed to achieve the goal of preparing a meal. The one-tool-one-window approach to interface design is shortsighted. It would be like designing a house with a refrigerator in one room, the stove in another, the dishwasher and sink in yet another room.
Therefore:
Group related functions, that work toward completing a single goal, into areas on the same window. These functions should be organized into separate regions of that window based on closeness of relation. New windows should be reserved for additional tasks that are not related.
A drawing package, such as Visio, provides functions for creating rectangles, creating circles, changing colors, erasing, and filling polygons that are easily accessible and not buried within several layers of sub-windows. The functions are not placed arbitrarily around the drawing canvas, but are grouped logically so that functions are located next to related functions.
For example, stencils representing the basic shapes are located on a selection palette to the left of the drawing area. Functions for selecting the type of font, font color, and font size are grouped together on the left side of a tool bar above the drawing area. Functions for selecting line style, line color, arrowheads, and corner rounding are grouped together in the middle of the tool bar. A status bar below the drawing area provides a place to display status messages.
Consider frequency of use as another way of grouping items. From the vast number of colors available to a painter, she places the few that she needs for this particular painting on her paint pallette. Likewise, frequently used tools can be grouped in floating palettes that are not physically constrained by the drawing window, but are logically part of the drawing window.
An email program, such as Eudora, groups all of its commands in a menu bar. But frequently used functions like reply, reply all, forward, delete and print are also placed on a tool bar.
Commands can be grouped in a Menubar, or to reduce window clutter, you can use a Palette. When grouping related data together, use a Modeless Feedback Area...


...when using Goal Oriented Areas provide a place to display system feedback. Use this pattern when you wish to provide non-critical information to the user.
There is a need to display information to the user without disrupting the natural flow of work.
For every action the user takes, the system should provide some feedback that the program has accepted the command. When some change in system state occurs, the user should be notified. However, the users should not be forced to interrupt their sequence of actions to respond to informational feedback.
You may be tempted to deliver application warnings and information in popup windows or dialogs, but it can obscure the task window the user is focusing on. The application must keep the user informed, especially when it is busy processing a request, or the user will become impatient and may think that the application has failed her.
Therefore:
Use a status area, rather than dialog boxes or pop up windows , to display information about the current state of the application. Place it near the main display area, so the user can view this information when she deems appropriate.
Many word processors have a status bar at the bottom of the display indicating page number, line number, etc. Microsoft Word uses this area to explain what a Toolbar button does.
Netscape Navigator uses an animated storm shower in its upper left N icon to indicate that it is contacting a Web site. Navigator also displays the status of the connection and the amount of data transfered in an area at the bottom of its window. This keeps the user adequately informed.
Be careful not to overload the purpose of the status area. Non-status information should not be displayed in this area because it will diminish the area's meaning. It will become a Noise Area that the user will ignore. An example is the way some Web pages use the status area at the bottom of the browser as a ticker tape marquee.
Unless the environment must be quiet (e.g. library), or not too noisy (e.g. factory floor) Rewarding Sounds and Warning Sounds are be useful as a form of modeless feedback. If the feedback must change the user's thread of interaction, then use a Dialog Box...


...seventy percent of a human's sensory input is based on vision and Explorable Interface interfaces are highly dependent on this visual component.
The visual display of data is the most efficient way to communicate information. However, you must not overwhelm the user with useless data or misleading metaphors.
From the beginnings of human culture, visual awareness has been a key element to communication. From cave drawings to the printed word, the visual record has outlasted all other forms of communication.
People are easily overwhelmed by visual stimuli. Overly complex symbols and phrases require more time to recognize and understand. Also, Misleading or vague metaphors can cause the user to make critical mistakes, or cause the user to second guess what you had intended.
An interface with a series of pushbuttons, which are labeled F1 through F8, is an example of a very literal translation of a hardware solution, but is not as helpful or friendly as it could be.
At the other end of the spectrum are overly clever icons: a piggy bank with a coin hovering above it representing a save function, or a badly cracked piggy bank spilling coins representing an open command. Here the programmer was thinking visually, but the the metaphor was too obscure.
Therefore:
Design the interface based on visual cues that are recognizable and understandable by the target audience. Determine if standard symbols (e.g. ISO or IEEE symbols) exist before creating your own. Examine existing applications in the same problem domain. Resist being overly clever and keep your metaphors simple.
The tricky part is thinking visually. Paul Heckel [Heckel 91] states that
Our instincts and training as engineers encourage us to think logically instead of visually, and this is counterproductive to friendly design.
Fractal Design's Dabbler program, which was designed for novice artists and children, makes good use of visual cues. The program is rich in symbols for paint brushes, pens, and markers. Even traditional pull down menus are represented as paint boxes. The use of metaphor here is engaging as well as easily understandable.
Good World Wide Web sites utilize visual symbols creatively. The National Weather Outlook at http://www.intellicast.com displays a map of the United States with symbols, on major cities, that give you quick indication of the current weather condition.
Help the user associate symbols with the function through the use of Clickable Symbols. Providing Symbol Explanations will help the user understand the meaning of the symbol...

We would like to thank our Plop 96 shepherd, Steve Peterson, for working with us to get the paper into a form suitable for the workshop. We would also like to all of our reviewers in our workshop group for their thoughtful insights on how to improve these patterns. Thanks is also due to Kent Beck. The mini-maps at the beginning of each of our patterns are due to some clever ideas he presented to our workshop group during the conference.
Finally, we would like to thank our employer, BTG Inc, for the support and encouragement they provided throughout the effort to get these patterns presented to the pattern community.
[Alex77] Alexander, Christopher. A Pattern Language. New York:Oxford University Press, 1977
[Heckel91] Heckel, Paul. The Elements of Friendly Software Design. San Francisco, CA: Sybex, 1991
[Laurel92] Laurel, Brenda. Computers as Theatre. Reading, MA: Addison Wesley, 1990
[Liddle96] Liddle, David. Bringing Design to Software, edited by Terry Winograd. New York, NY: ACM Press, 1996
[Mobley92] Mobley, Jonnie Patricia. NTC's Dictionary of Theatre and Drama Terms. Lincolnwood, Illinois: NTC Publishing Group, 1992.
[Norman86] Norman, Donald A., and Stephen W. Draper, eds. User Centered Design: New Perspectives on Human-Computer Interaction. Hillsdale, NJ: Lawrence Erlbaum Associates, 1986
[Shneiderman92] Shneiderman, Ben. Designing the User Interface: Strategies for Effective Human-Computer Interaction, Reading, MA: Addison-Wesley, 1992 (2nd Ed.)